A collection of signages I’ve recreated.
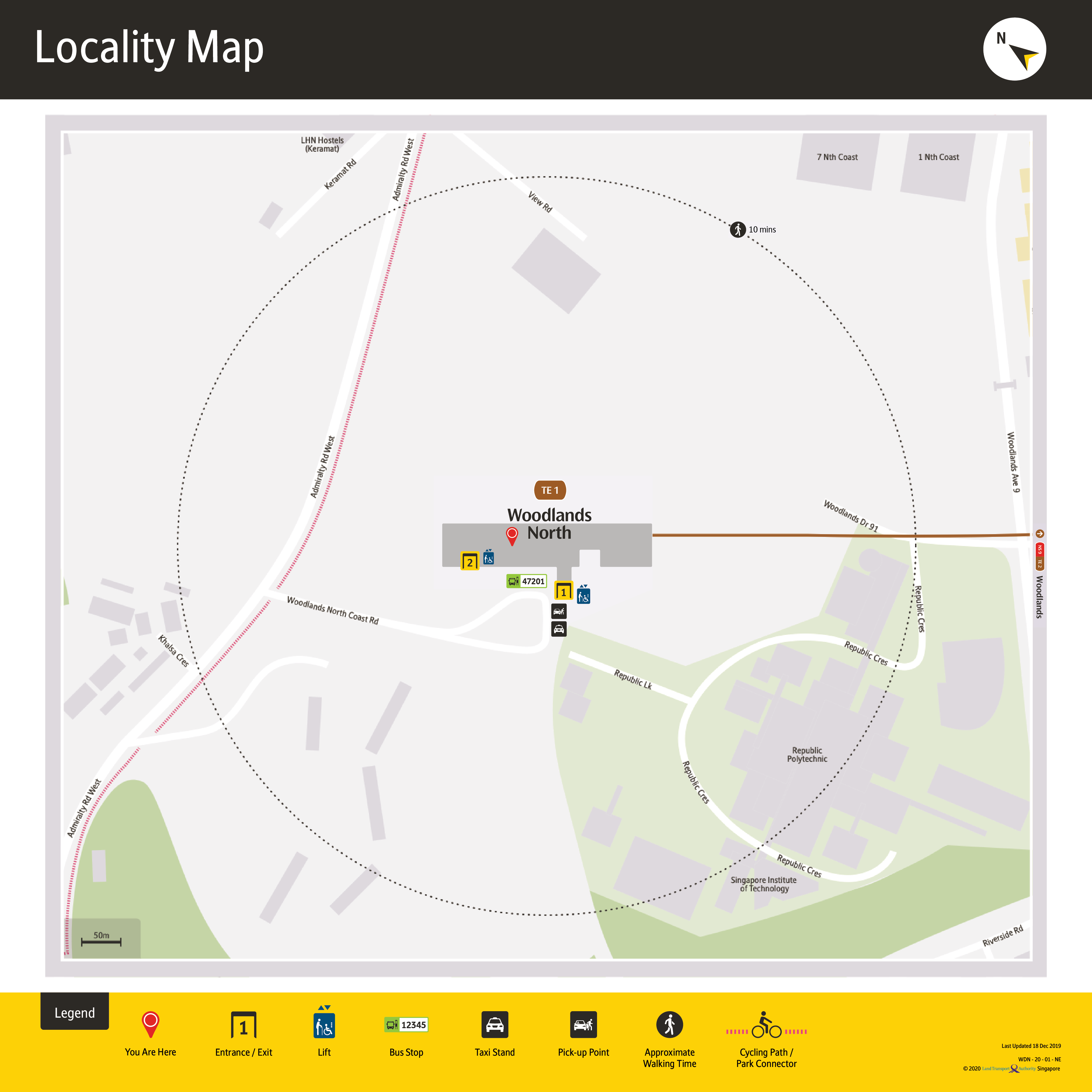
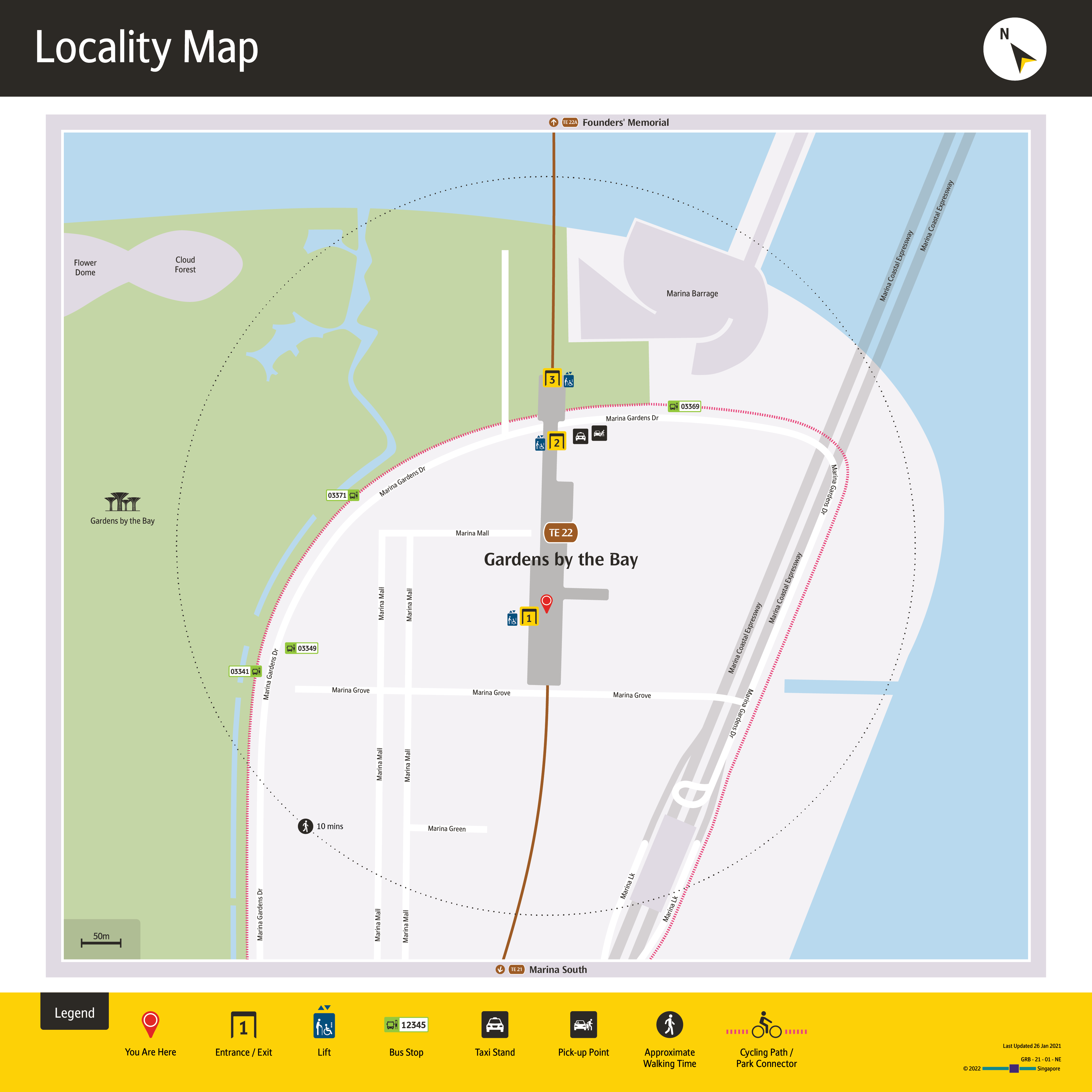
Locality Maps
PSD Signs
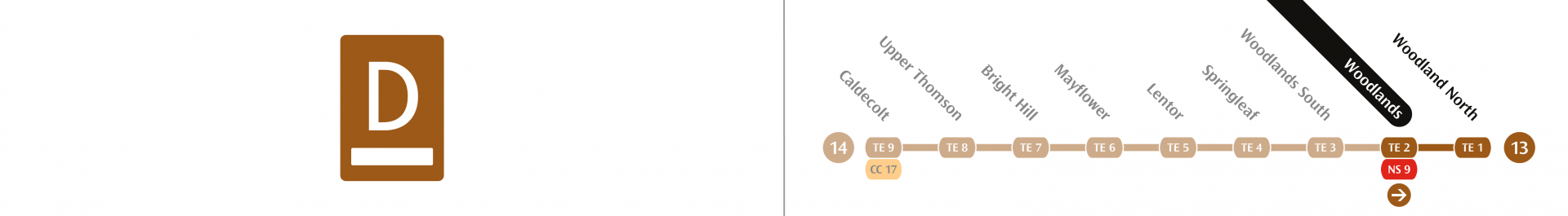
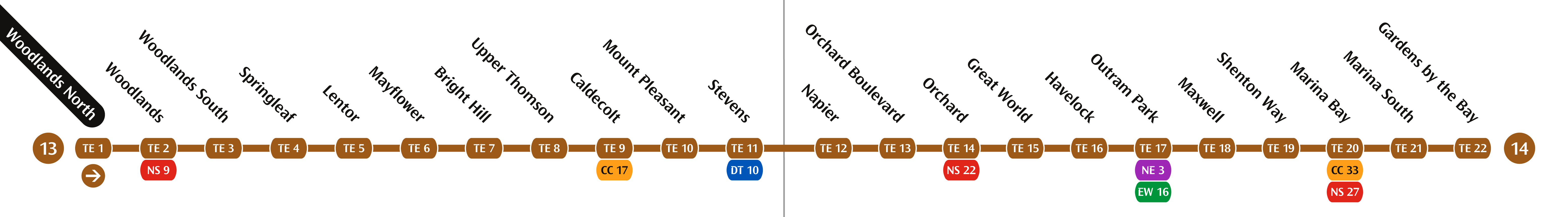
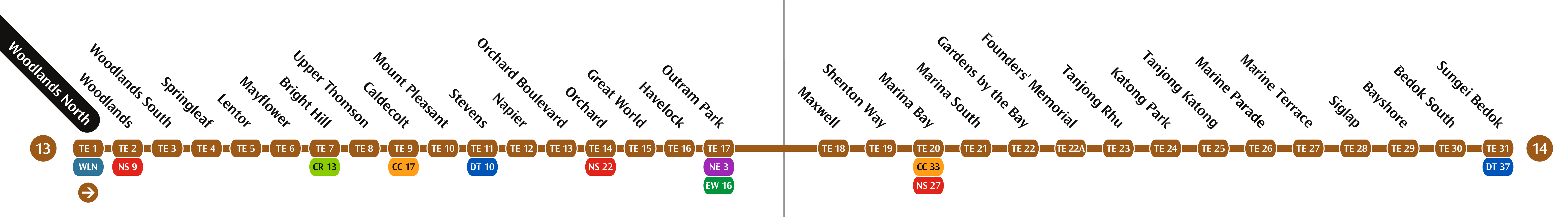
Line Diagrams
Exit Directories
First/Last Trains
Directions Signages
To anyone with access to the Transit Signage Manual from LTA, do email me a copy as I’m interested in the details on how the new signage systems works. I’ll keep it to myself if needed. *wink wink*



















Leave a Reply to satorusaka Cancel reply